Asosiatif array adalah array yang indeksa string
bagaimana maksudnya ?
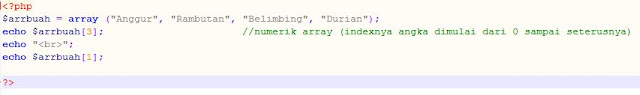
Pertama ketikkan kodingan dibawah ini :
$arrasos adlah array yang isinya angka 30 yang indeksnya "Peter", angka 26 yang indexnya "Parker",dan angka 19 yang indeksnya "Spiderman.
Pada kodingan di atas kita memanggil array yang indeks nya "Peter" dan "Spiderman" dan hasilnya :

Demikianlah penjelasan tentang Asosiatif array, kurang lebihnya harap dimaklumi
bagaimana maksudnya ?
Pertama ketikkan kodingan dibawah ini :
$arrasos adlah array yang isinya angka 30 yang indeksnya "Peter", angka 26 yang indexnya "Parker",dan angka 19 yang indeksnya "Spiderman.
Pada kodingan di atas kita memanggil array yang indeks nya "Peter" dan "Spiderman" dan hasilnya :

Demikianlah penjelasan tentang Asosiatif array, kurang lebihnya harap dimaklumi